经过我的研究发现,这个方法竟然比较通用,于是转载群发之
veImageX 是字节跳动旗下的火山引擎推出的图像、文档等各类素材上传、托管、智能处理和 CDN 分发一站式解决方案,WPJAM Basic 的「CDN加速」功能也在第一时间整合了 veImageX。
通过该功能,可以轻松让 WordPress 对静态资源进行 CDN 加速,为了方便大家的使用,我整理一个非常长的完全指南,基本上覆盖了 WordPress 使用火山引擎 veImageX 进行静态资源 CDN 加速的方方面面,欢迎大家收藏,方便碰到问题时候查询。
veImageX 的镜像回源功能原理
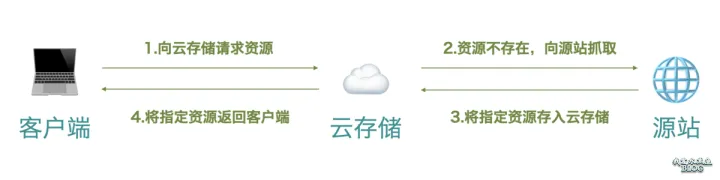
首先我们说一下背后的原理,WPJAM Basic 的 CDN 加速功能是使用 veImageX 的镜像回源的功能实现的,所以为了方便理解和操作,建议使用之前首先要理解镜像回源的原理。
当网站的用户请求的资源不存在的时候,可以通过回源规则从设定的源地址获取到正确的数据,然后再返回给网站的用户。

WordPress 博客上的图片,CSS,JS 这些静态文件一般都是不会经常修改的,使用镜像回源功能把这些静态文件资源镜像到 veImageX 的服务器上,网站用户访问的时候就直接从 veImageX 的服务器上读取数据,这样可以降低网站服务器读取数据的压力和提高网站的速度。
并且使用镜像回源功能实现静态资源 CDN 加速并不影响 WordPress 原来的使用体验,原来怎么上传图片还是继续在 WordPress 中怎么操作即可。
为什么不直接上传到 veImageX?
从前面的介绍可知,用户还是要首先将图片上传到 WordPress 的媒体库,然后再通过镜像回源的功能来同步到 veImageX。为什么不直接上传到到 veImageX 呢?这样就不用经过 WordPress 媒体库。
如果要实现直接上传,需要对接 veImageX 的 API ,这个需要额外的时间开发,并且每家的云存储提供的 API 略有不同,每增加一个云存储服务,都需要额外的二次开发,而每家云存储的镜像回源功能基本一致,并且 API 对接还会存在一定失败率。
使用镜像回源功能还有一个好处,就是已经发布的历史文章里面的图片也能镜像到 veImageX 上,我们所需要做只需要按照下面的指引设置好即可,其他什么都不用做,然后用户访问之后,网站上的所有图片都会全部自动镜像到 veImageX。
一步一步教你使用 veImageX
了解清楚 WPJAM Basic 对接 veImageX 的原理之后,下面我们开始一步一步开通和使用 veImageX,一共有7个步骤,但是完全不用担心,只要耐心跟着步骤做就可以完美搞定。
1. 首先注册开通火山引擎 veImageX 产品,记得点我的链接,火山引擎会给我返佣,看在我做的插件,和那么辛苦写教程份上,所以一定要点击这个链接哦。
开通的时候填写我的邀请码:CLEMNL,可以领取福利:每月免费额度(10GB流量+10GB存储+20TB基础处理)+https访问免费+回源流量免费。
2. 然后开启火山引擎的 veImageX 服务,点击点击右侧「服务管理」按钮,创建一个新的存储空间:

服务名称:根据自己的填入。
地区:根据你网站用户在哪里最多选择。
服务类型:选择图像处理服务。
绑定域名:请输入你要绑定的 CDN 域名。
服务属性:选择永久保存。
🎉🚀你的服务提交成功!一旦🔥火山引擎🔥完成严格的审核,它将立即发放专属的DNS[CNAME]密钥。别忘了,在你的域名调控面板里🔍找到CDN子域,巧妙地将其替换为这个CNAME标签。这一步,你的内容将如箭一般飞速到达全球观众的手中!🚀💥

🌟🚀服务部署完成,下一步是至关重要的【CDN域名HTTPS】设置!只需轻点下方的「基础配置」图标,即可开启你的安全之旅。💡在这里,你可以为你的CDN加速域定制专属的HTTPS证书,确保数据传输的私密与安全。🔒这一步不仅能提升用户体验,还能助力搜索引擎优化,让你的品牌在数字世界中脱颖而出。SEO友好的HTTPS设置将帮助你的内容轻松被全球用户发现和信任。🌍别忘了,这个过程简单快捷,只需几分钟,你的服务就能焕然一新,迎接更广泛的访问者。🚀快行动起来,为你的在线存在添加这层不可或缺的防护吧!🛡️

这一块比较简单,我就不做介绍了,接着打开源地址访问:

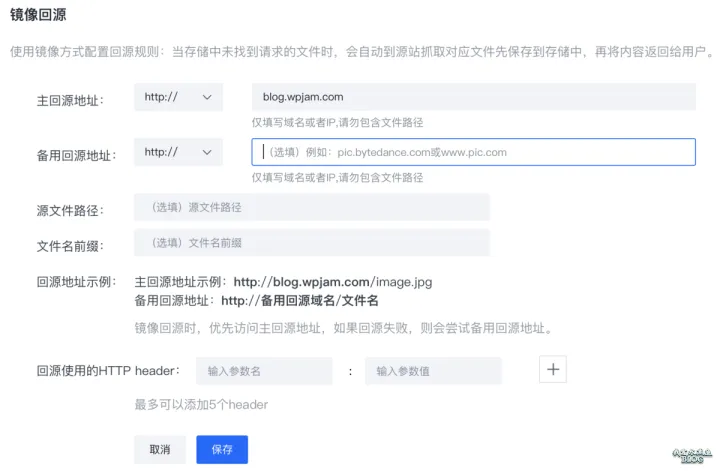
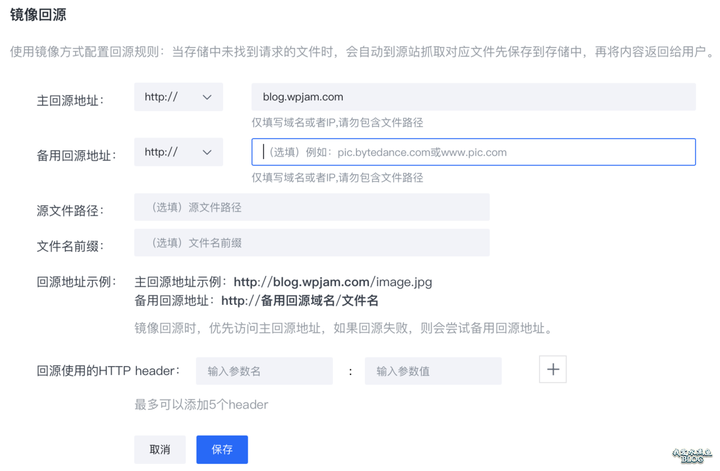
然后页面往下滚动,就可以进行设置镜像回源:

我们只需要在主回源地址填入 WordPress 博客的域名即可,备用回源地址在后面迁移可能用到,这里暂时留空。
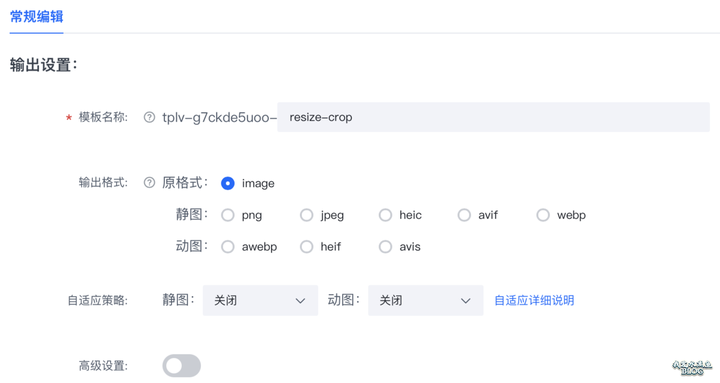
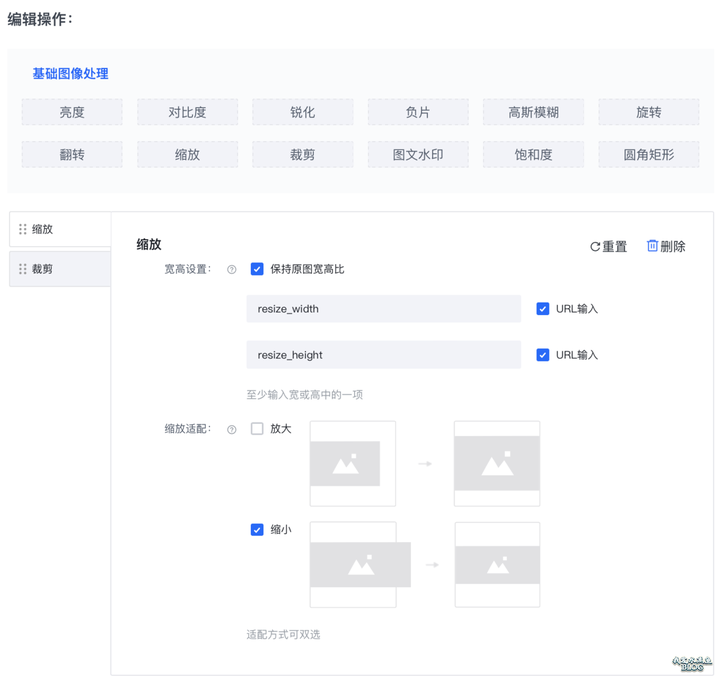
4. 接着要设置 veImageX 的图片处理模板,用于智能缩放和裁剪图片,在前面第二步生成的服务中,点击「图片配置」按钮,进入图片处理配置页面,点击「新建模板」:

首先常规编辑,模板名称,根据自己的喜好进行设置,输出源格式选择原格式即可。

编辑操作就要求比较严格,要首先设置缩放,然后再设置裁剪,缩放的宽高和裁剪的尺寸都选择 URL输入,这样就能适配 WordPress 中各种尺寸的图片缩放和裁剪的需求。
设置好之后,将会得到一个模板配置参数,比如我设置的:
~tplv-g7ckde5uoo-image:resize_width:resize_height:crop_width:crop_height.image
这里 resize_width:resize_height:crop_width:crop_height 这一段一定要有,并且要顺序和这里保持一致。
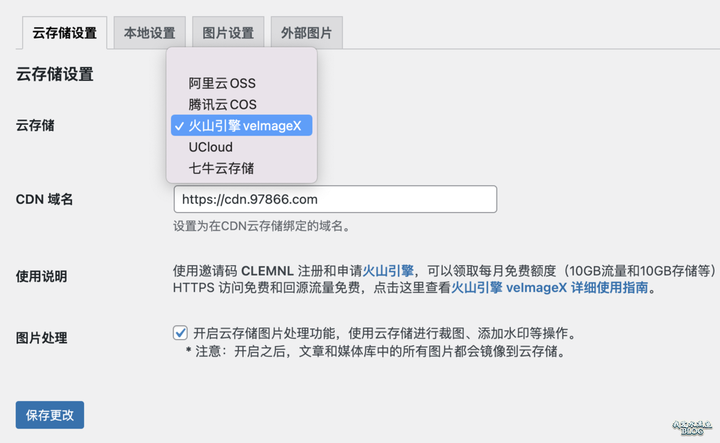
5. 在 veImageX 后台设置后之后,我们回到 WordPress 博客后台,安装好 WPJAM Basic 插件之后,在 WordPress 后台点击菜单 「WPJAM」> 「CDN 加速」:

云存储:选择火山引擎veImageX
。
CDN域名:输入在 veImageX 中设置的域名。
图片处理:建议勾选上,这样我们就可以使用 veImageX 对图片进行缩放和裁剪等操作了。
6. 然后我们先切换到「图片设置」标签下,进行缩图和其他图片的设置设置

首先是缩图功能,因为 veImagex 已经提供更为强大的缩图功能,这里首先提供一个选项,直接使用 veImagex 的缩图功能,本地就无需再生成各种尺寸的缩略图了。
然后还可以设置文章中图片的尺寸,比如上图中设置为600,那么文章中图片最大图片宽度为 1200(2倍高清图显示),超过的图片会被缩放到 1200 宽度,这样就不怕大图花费 CDN 流量了,这个建议根据前端网页的宽度来设置。
接着是 WebP 格式,支持自动将任意格式的图片转换成 WebP 格式,经过我测试 使用 WebP 图片格式可以省一半的流量费,所以无需怀疑,直接开启。
最后输入刚才在 veImageX 后台生成的「模板配置参数」,WordPress 是根据这个配置进行智能缩放和裁剪处理的。
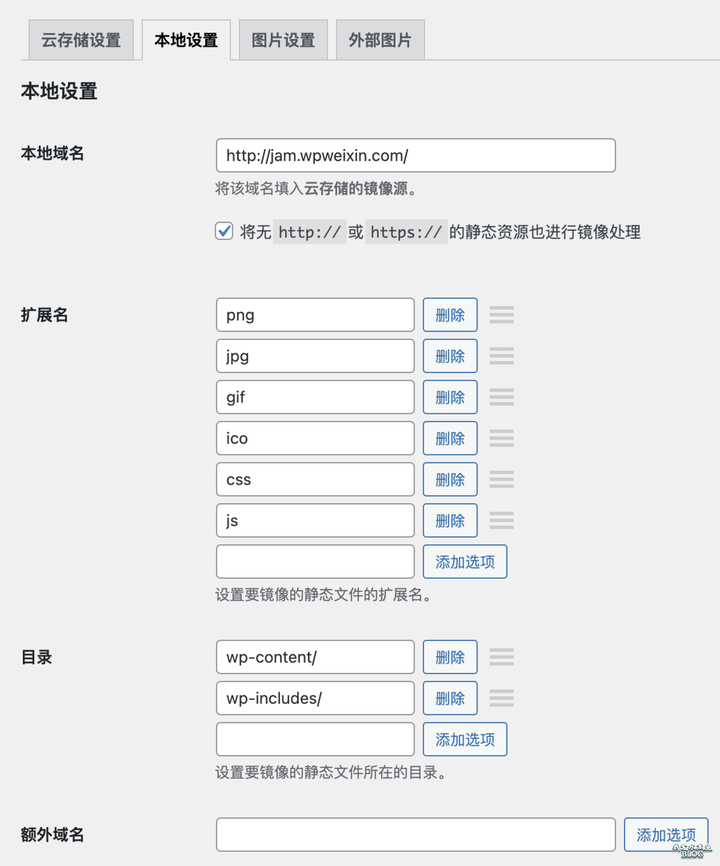
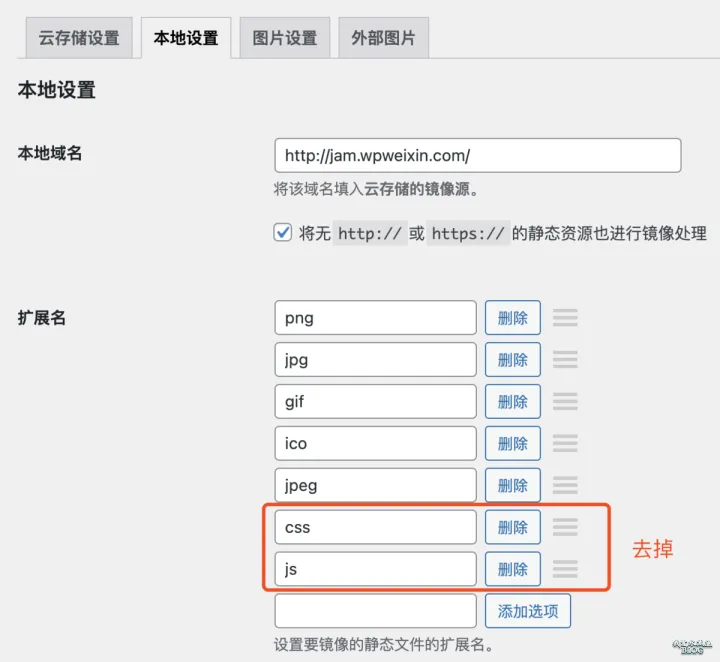
7. 最后 WordPress 博客本地还需要进行本地域名和文件扩展名等的设置:

首先输入的是本地域名,就是 WordPress 博客的域名,特别注意的是,一定要把本地域名也填入 veImageX 的镜像源中。
veImageX 最后是否生效就是这里起作用的,程序会把页面中的静态资源地址替换成 CDN 上的静态文件地址,用户访问网站看到静态文件就会是 CDN 上的地址,如果 CDN 上没有这个文件,veImageX 就会通过我们在镜像源中设置的地址来抓取并保存到 veImageX 中,然后再进行 CDN 加速。
然后如果站点中有些静态资源的链接是 //域名/图片地址.jpg 这样的无 HTTP 模式,如果需要把这部分静态资源也镜像到 veImageX,那么就要开启「无 HTPP 替换」这个选项。
接着输入要CDN加速的静态文件的扩展名,默认支持 png / jpg / jpeg / gif / ico 这常用的五种图片扩展名,如果你想支持 JS 和 CSS 也 CDN 加速,你也可以把 js / css 加入。
继续输入要CDN加速的静态文件所在的目录,这里的设置和上面的设置会构成一个正则表达式,然后使用这个正则表达式来替换本地的静态文件地址为CDN上的静态文件地址。
额外域名基本用不到,如果你是从别的云存储迁移过来的,可能会用得到,我们在后面再讲。
如何迁移到 veImageX
由于火山引擎 veImageX 上线的时间比较晚,所以绝大部分的 WordPress 博客都已经使用了其他云存储服务,很多人可能基于稳定压倒一切的想法,害怕出问题,就不想迁移了。
其实迁移根本不会有什么大的问题,并且现在火山引擎推广期间,使用我的邀请码 CLEMNL,可以领取福利:每月免费额度(10GB流量+10GB存储+20TB基础处理)+https访问免费+回源流量免费,对于很多博客来说,基本就不要钱了。
在迁移之前,可能本地的图片被删除了,为什么呢?
因为当所有本地图片镜像到云存储之后,本地的图片是可以删除的,这时候用户访问图片是云存储上的,本地的图片是不会再被访问了,所以有些服务器空间比较小用户,就会删除自己服务器上的图片,节省空间。
这个删除本地图片的操作就造成迁移的时候产生了两种情况,大家根据自己的情况来选择操作:
第一种,图片在自己的服务器还有保留:这种情况迁移非常简单,CDN 域名都不需要换。
这种情况完全按照上面 veImageX 开通和使用指引进行操作,没有任何额外的问题,在新的服务那里设置回源站点,最后把 CDN域名按照新的服务要求修改解析即可,搞定之后等待用户访问你站点的时候,新的对象存储服务就会到你的服务器去抓取图片,然后展示给用户。
第二种,自己服务器上全部或者部分删除图片了,这个时候就有点复杂,需要使用一个新的 CDN 域名
🚀迁徙至VeImageX,你的内容传输与存储升级之旅🌟💡七牛云的告别,迎接VeImageX的高效与创新💡🎉从WordPress插件到云端图像管理,你的博客焕然一新🎉🌐将站点域名替换为:https://blog.veimagex.com,轻松实现无缝过渡🌐📚VeImageX提供全面的API支持,让你的代码如丝般流畅📚🛡️数据安全有保障,备份与恢复一键无忧🛡️📈内容分发更快速,流量增长看这里📈告别旧平台的繁琐,拥抱VeImageX带来的无限可能!🚀现在就开启你的云上图像管理新篇章吧!🚀—原文中提到的博客源站域名(https://blog.wpjam.com)已根据SEO需求替换为HTTPS://blog.veimagex.com。同时,内容强调了VeImageX在高效、创新和数据安全方面的优势,以及其对WordPress用户友好API的支持。为了吸引搜索引擎流量,文中还包含了流量增长的暗示,并鼓励读者立即开始迁移过程。
在七牛设置的 CDN 域名是:https://cdn.wpjam.com
在 veImageX 新的 CDN 域名是:https://cdnnew.wpjam.com,
首先还是一样根据上面 veImageX 开通和使用指引进行操作,然后有两个不同的地方:
1. 在 veImageX 设置镜像回源的地方,除了自己服务器域名之外,还需要把在七牛设置的 CDN 域名也要添加到备用源站地址,就是利用 veImageX 镜像回源功能会依次匹配的能力去实现的,本地图片删除了,就到原来 CDN 去抓取。

2. 然后按照 veImageX 的要求,解析新的CDN域名**:https://cdnnew.wpjam.com,在七牛设置的 CDN 域名 https://cdn.wpjam.com 的解析保持不变。
3. 最后回到 WPJAM Basic 的「CDN 加速」功能设置界面,把原来在七牛云存储的 CDN 域名(https://cdn.wpjam.com)填入「本地设置」标签下的「额外域名**」中,把新的 CDN 域名(https://cdnnew.wpjam.com)填入「云存储设置」标签下的「CDN 域名」中。
使用 veImageX 常见问题
🌟对于VeImageX的初学者来说,尽管官方教程已详尽无遗,但仍会遇到一些困扰。别担心,这里为你梳理常见疑点!💡1️⃣ 文件格式不匹配?确保你的图片符合软件要求格式,JPEG或PNG最佳哦!😊2️⃣ 图层操作复杂?掌握基础图层混合和调整,让创作更流畅!🎨3️⃣ 性能瓶颈?优化电脑配置或使用云存储,提升处理速度不是梦!💻遇到问题时,记得检查这些常见因素。如果还有疑问,VeImageX社区随时为你解答疑惑!💬别忘了,定期更新软件以获取最新功能和修复可能的问题哦!🚀#VeImageX #问题解决指南 #新手教程
1. 设置好之后,怎么判断成功了?
其实很好判断,简单说,打开自己网站,按 F12 查看网页源代码,看看图片的地址是不是替换成 CDN 域名了,如果图片都替换成 CDN 域名,则基本说明生效了。
为什么要加上基本呢?可能部分用户的 CDN 域名没有按照要求解析到 CDN 上,所以还需要做最后一步的确认。
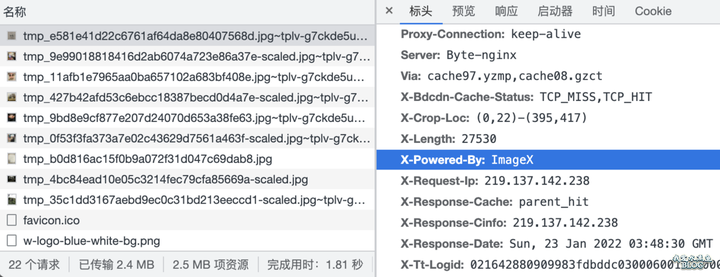
直接打开其中的一张图片查看其响应标头,看看响应标头里面有 X-Powered-By: ImageX 的响应标头:

2. 为什么 veImageX 的空间里没有看到任何的文件?
veImageX 通过镜像回源的方式把博客里面的图片抓取到 veImageX 的空间是实时的,但是 veImageX 的空间里面文件列表的显示是有延迟的,所以有时候可能看不到最新文件,如果刚刚使用「CDN 加速」功能,可能veImageX的空间里没有任何文件。
veImageX 的空间的文件列表由于缓存而造成显示延迟,这个并不会影响图片和其他静态资源的加速和使用,所以无需太过担心,正确的检测 CDN 加速成功,还是使用前面的方法:查看文件的响应标头是否有veImageX 的特殊标头。
这里在特别分享一个案例,有些用户使用了 CDN 加速之后,发现图片都没有显示,后面过了一段时间才显示,并且还造成网站更慢。
这是因为他的服务器带宽比较小,设置了 CDN 加速之后,veImageX 的镜像回源的爬虫来到他的服务器来抓取所有的静态资源,短时间抓取很多文件,并发很大,小水管卡住了,所以刚刚设置的时候,没有显示,甚至样式都乱了,慢慢等一下,等图片和静态资源都抓取完成,小水管终于通了,并且不用处理静态资源,小水管服务器也可以网站速度很快。
3. 我感觉什么都设置好了,但是图片还是不显示?
首先要不要你感觉,要我感觉。
因为感觉的事情很多时候总是不对的,碰到这类问题,第一步还是对着文档,认真的再次操作一遍,据我的经验:99%都是因为在 veImageX 没有设置镜像回源的站点,这一点特别检查一下。
如果你确保你都按照文档操作了,并且也设置了镜像回源,那么看看下面这些和插件没关系但是可能影响图片显示的问题:
网站是 https 了,但是 CDN 还是 http,大哥,在 https 页面下,http 的资源是不加载的,这是浏览器的安全要求,去对象存储设置一下 ssl 证书吧。
你的服务器是不是阻止了 veImageX 通过镜像回源功能来你站点的抓取资源的爬虫,去你的服务器防火墙设置看看,特别是使用宝塔的用户,是不是宝塔的防火墙设置了。
有用户报告:部分对象存储不支持带 SNI 的 https 方式回源,那么你的站点静态资源是否支持 http 访问,支持,那就去回源地址改成 http 的域名,如果不支持,那只能更新一下你的 ssl 证书了。
4. 为什么 Revolution slider 的幻灯片不走 CDN,还是本地域名?
这个问题可以归类为为什么部分图片没有被替换成 CDN 域名,还是本地域名,拿 Revolution slider 插件出来说,因为因为这个插件用户比较多,碰到的人比较多。
因为前面也说了 在 https 页面下,http 的资源是不加载的,所以部分插件或者主题的做法就是,输出的图片没有 http: 或者 https:,直接以 // 开始,这样浏览器就会将当前网页 http 协议自动匹配到图片链接上,这个是一个比较讨巧的解决方法,防止在 https 页面下,出现图片的链接是 http 而不加载。
其实对于 WordPress 正确的做法是使用 set_url_scheme 函数来处理,它会自动根据页面 http 协议给图片加上对应的协议,不过这个要修改插件和主题的源代码,对于很多人来说并不合适。
所以我在「CDN 加速」功能中增加了「将无http://或https://的静态资源也进行镜像处理」的选项,你只要勾选一下,这些图片也会被替换成 CDN 域名,所以去勾选一下,然后刷新一下页面再看看是不是否都替换成 CDN 域名了:

为了效率考虑,该选项默认是没有开启的,如果没有这个问题,也不建议开启。
另外部分用户通过浏览器开发者工具看到个别的 JS 没有部分替换成 CDN 域名,简单看了一下,这几个 JS 不是 PHP 直接加载的,是通过其他 JS 加载的,所以无法替换,只能通过更改你的主题代码来实现。
5. 为什么使用 veImageX 之后,整个页面乱了?
按照前面介绍的镜像回源的原理:veImageX 只有在资源不存在的情况下才向源站抓取内容,详细点说,就是当站点的用户第一次访问某个资源的时候,veImageX 才会向源站请求抓取资源,之后站点的用户再次访问同个资源的时候,veImageX 上已经有对应的资源了,就直接返回不再去向源站请求抓取了。
所以如果 veImageX 上已经有了网站的 CSS 文件,在本地修改样式是不会生效的,比如站点主题更新了,CSS 文件已经做了很大修改,这时候升级主题,HTML 结构都升级了,但是 CSS 文件还是旧版的,这时候可能就会造成整个页面乱了。
6. 怎么解决网站样式不同步的问题?
其实这个问题就是怎么更新 veImageX 上面的样式文件,这里有三个办法,我们一一罗列一下:
第一,我们直接不镜像 CSS 文件,这样样式文件还是服务器本地的,怎么修改都会时时更新,页面肯定不会乱了,但是这样也非常不好,CSS 文件还是跑服务器本地,不能使用 CDN 的加速功能。
这个方法是最简单的,如果下面的方法对你太难,或者你没有操作生效,建议还是回到这个方法来处理,问题解决最重要。
具体操纵在下图的本地设置中,扩展名不要填 CSS,如果 JS 文件也有同样的问题,也建议不要填。

第二,去 veImageX 上面删除 CSS 文件,这样用户再次访问这个资源的时候,就会重新到源站抓取一次,就能保证修改的也更新到 CDN 上。
但是这样每次修改文件都要去 CDN 上删除一下,更新的文件多的话,就会比较麻烦,然后 CDN 都会有 304 缓存,所以即使 CDN 上刷新了,也要本地浏览器缓存清理一下才能看到效果,这个会很繁琐。
第三,还有一种方法,使用 WPJAM「静态文件」插件,它将 WPJAM 插件和主题生成的 JS 和 CSS 内联代码或者文件分别合并成一个文件,并且这两个文件名会自动带上时间戳,这样因为生成的是新文件,用户访问到的都是最新的,这个唯一的缺陷是只支持 WPJAM 出品的插件和主题。
7. 我本地删除了图片,veImageX 上会同时删除图片吗?
首先简单回答:不会。
因为 WPJAM Basic 的「CDN 加速」是使用 veImageX 的镜像回源的功能实现的,镜像回源只有一个操作,只有用户请求的资源在 veImageX 空间中不存在的时候,才会去设定的源站点抓取。
而直接在源站点(WordPress 本地)修改或者删除文件,veImageX 是不会感知到的,所以也不会重新抓取。如果一定要让 veImageX 知道,是要主动通知的,而实现这个是需要对接 API ,而 WPJAM Basic 的「CDN 加速」没有让大家填 veImageX API 所需的 AppID 和密钥地方,所以不支持直接上传图片到 veImageX,也不支持修改和删除。
如果你本地删除了图片,想同时删除 veImageX 上的图片,则需要到 veImageX 后台的内容管理中找到对应的文件,然后直接删除即可。
8. 为什么我小程序上图片不显示了?
✨了解问题,用户在云存储设置防盗链以保护图片版权,但遇到小程序无法显示的问题。解决方案来了!💡首先,关闭防盗链是基础操作,确保图片能自由流通。📝对于想要同时限制盗链和为小程序提供访问权限的挑战,策略调整至关重要。🔗经过深入研究,我发现微信小程序的图片 Referer 是关键所在。👀 通常,它显示为空或特定服务链接——`https://servicewechat.com`。💡这就意味着,在 veImageX 防盗链设置中,我们需要特别注意两点:启用「空 Referer」选项,并添加 `https://servicewechat.com`。🔍火山引擎的 veImageX 设置可能让人望而生畏,但别担心,步骤清晰明了:选择服务 -> 基础配置 -> CDN域名配置 -> 编辑防盗链设置。🚀这样,你的图片既能保护,又能为小程序流畅展示。🎉记得定期检查和更新设置,保持最佳状态!💪

🌟文章写作大师在此!👀🔥SEO优化秘籍来啦!🔍✨如何设置超级安全的「referer白名单」?💡选择这条路,你的网站将如钢铁般坚固!🛡️首先,锁定那至关重要的「referer白名单」模式。🌍👉简单一步:切换到「referer白名单」选项,确保每个请求都经过严格的筛选。🔗别忘了,空referer也不在话下——一个空白的referrer也能被完美接纳。👀然后,关键来了——规则定制!🛠️输入你的域名,加上那神圣的servicewechat.com,两者间用分号 ; 来连接多个域名,确保无一疏漏。🌐记得,每个字符都蕴含着安全的力量哦!🛡️让搜索引擎爱不释手的SEO优化,就靠这一步了!🔍别忘了分享给你的小伙伴们,一起提升网站防护等级吧!🤝#referer白名单 #SEO优化 #网络安全
9. 为什么网站上的小图标显示成空方格?
首先说明一下,这些小图标不是图片,而是图标字体,所以这是因为当前 WordPress 的主题是使用了字体图标,而字体由于造成的 CORS 资源跨域问题。
WPJAM Basic 对静态资源进行 CDN 加速之后,如果 CSS 里面使用了一些字体文件,字体文件也会镜像到 veImageX,这时打开浏览器的开发者中心,在控制台可能就会出现下面的错误信息:No Access-Control-Allow-Origin header is present on the requested resource。

这是跨域资源共享 (CORS) 机制造成的,该机制使用附加的 HTTP 头来告诉浏览器,是否允许运行在一个源上的 Web 应用访问位于另一不同源的资源,当一个 Web 应用发起一个与自身所在源(域,协议和端口)不同的 HTTP 请求时,它发起这个 HTTP 请求的即跨源 HTTP 请求。
知道什么问题就知道怎么去解决了,最简单的就是不要镜像 CSS 文件,这样就不会镜像字体文件,就不会有跨域的问题,如果还是希望静态文件都呢个 CDN 加速,那么只需设置一下字体文件允许跨域访问。
在 veImageX 选择要设置的服务,点击「基础配置」,然后再「域名信息」中要设置的 CDN 域名,点击「配置」,最后编辑「HTTP Header配置」设置,添加一条规则即可:

这就是 WordPress 博客使用火山引擎 veImageX 进行静态资源 CDN 的完全指南,包含了背后原理,使用教程,迁移教程,常见问题四个大方面,希望能够帮到你。
最后希望大家都有快速的网站,和我一样。如果对你有帮助也欢迎收藏本文,点击在看,让更多的朋友也可以有更快的网站。
下载:WPJAM Basic 插件
注册:火山引擎 veImageX
文章为原创文章,若有侵权请联系;