极简版

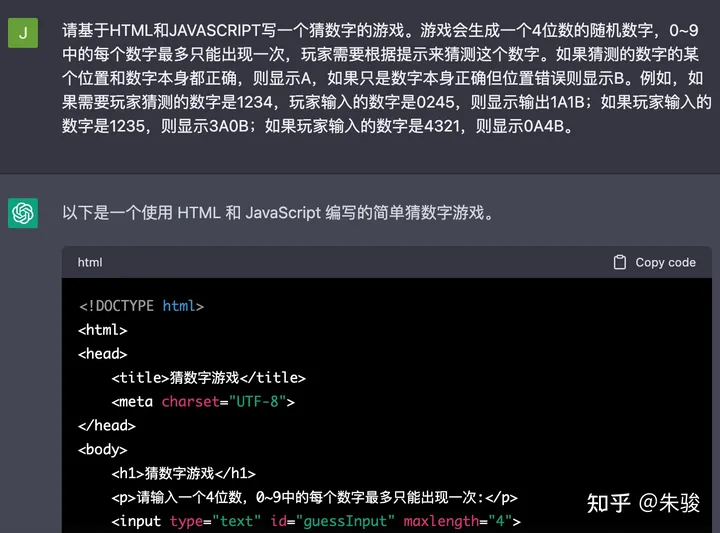
把生成的代码复制到文本文件并命名为index.html,打开以后是下面的样子

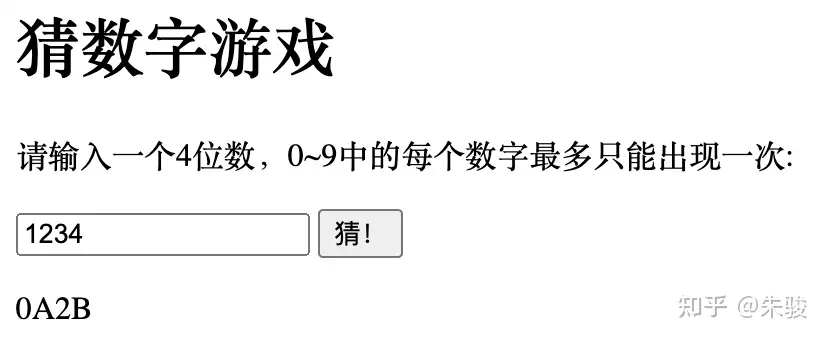
输入一个数字猜一下:

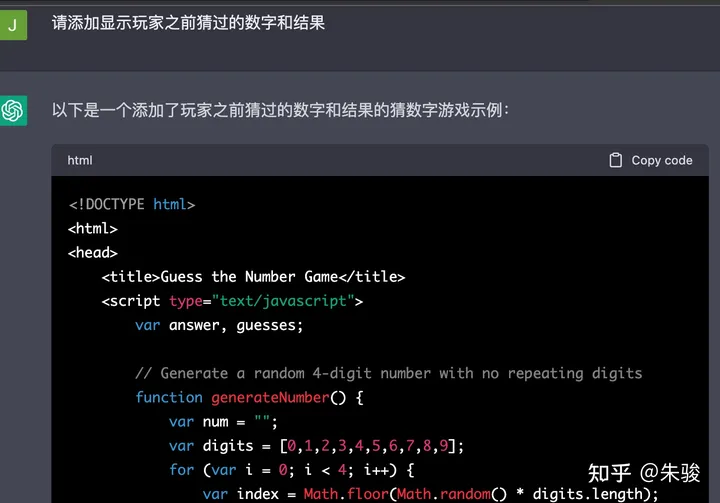
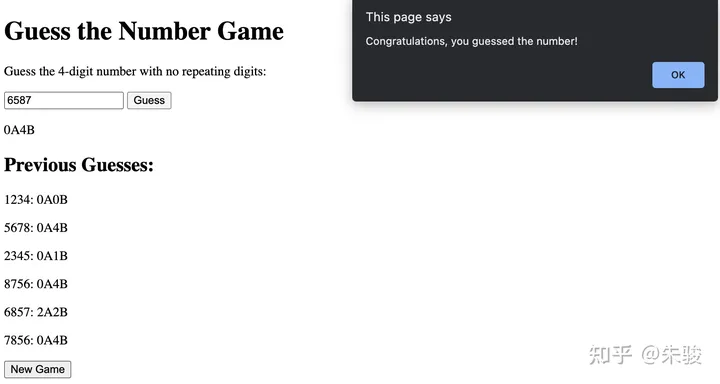
看起来还不错,但是好像每次只能显示当前猜的结果,试试让ChatGPT加上之前猜过的历史记录看看:

在复制到之前index.html文件中看下,这次有点游戏的样子啦! 只是不知道为什么变成了英文。

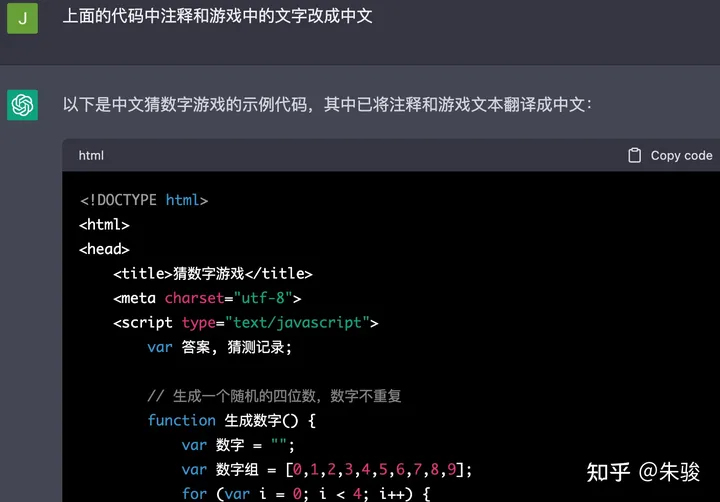
试下让改成中文看看:

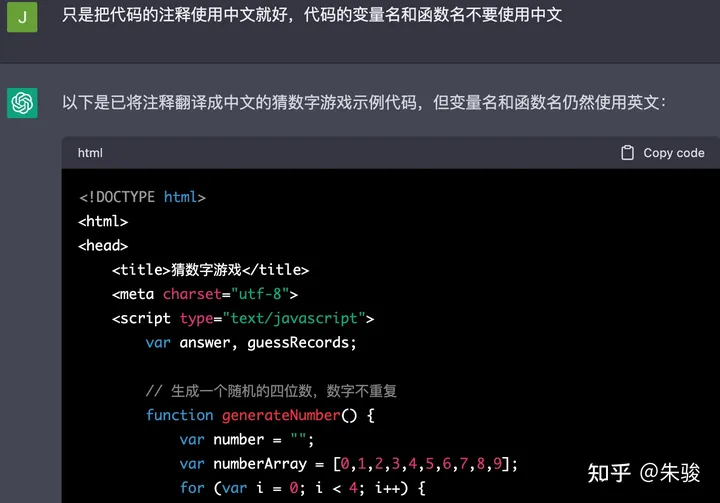
竟然把代码中的变量和方法名也改成中文了。。。好吧,我们继续:

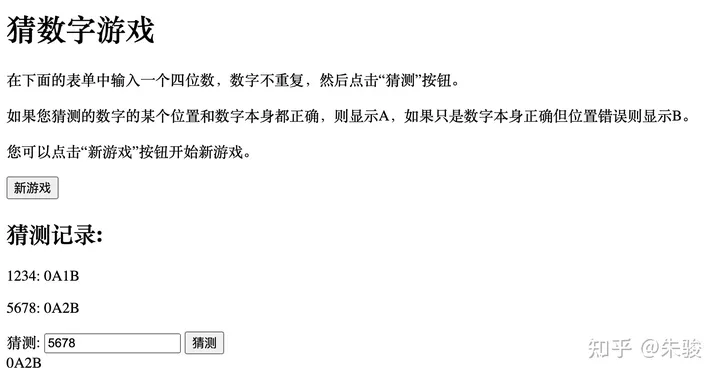
再次运行,大功告成!

以下是ChatGPT生成的最终代码:
<!DOCTYPE html>
<html>
<head>
<title>猜数字游戏</title>
<meta charset=“utf-8”>
<script>
let answer, records;
const generateNumber = () => Array.from({length: 10}, (_, i) => i)
.sort(() => Math.random() – 0.5)
.slice(0, 4)
.join();
const checkGuess = (guess, answer) => {
let a = 0, b = 0;
for (let i = 0; i < 4; i++) {
if (guess[i] == answer[i]) a++;
else if (answer.includes(guess[i])) b++;
}
return `${a}A${b}B`;
}
const renderRecords = () => {
let list = “<h2>猜测记录:</h2>”;
for (let {guess, result} of records) {
list += `<p>${guess}: ${result}</p>`;
}
document.getElementById(“records”).innerHTML = list;
}
const newGame = () => {
answer = generateNumber();
records = [];
renderRecords();
document.getElementById(“result”).textContent = “”;
console.log(answer); // 调试用的,发布前要删除此行
}
const submitGuess = (event) => {
event.preventDefault();
const guess = event.target.elements.guess.value;
if (!/^\d{4}$/.test(guess)) {
alert(“请输入一个四位数。”);
} else {
const result = checkGuess(guess, answer);
records.push({guess, result});
renderRecords();
document.getElementById(“result”).textContent = result;
}
}
</script>
</head>
<body>
<h1>猜数字游戏</h1>
<p>在下面的表单中输入一个四位数,数字不重复,然后点击“猜测”按钮。</p>
<p>如果您猜测的数字的某个位置和数字本身都正确,则显示A,如果只是数字本身正确但位置错误则显示B。</p>
<p>您可以点击“新游戏”按钮开始新游戏。</p>
<button onclick=“newGame()”>新游戏</button>
<div id=“records”></div>
<form onsubmit=“submitGuess(event)”>
<label for=“guess”>猜测:</label>
<input type=“text” id=“guess” name=“guess” pattern=“\d{4}”>
<input type=“submit” value=“猜测”>
</form>
<div id=“result”></div>
</body>
</html>
<html>
<head>
<title>猜数字游戏</title>
<meta charset=“utf-8”>
<script>
let answer, records;
const generateNumber = () => Array.from({length: 10}, (_, i) => i)
.sort(() => Math.random() – 0.5)
.slice(0, 4)
.join();
const checkGuess = (guess, answer) => {
let a = 0, b = 0;
for (let i = 0; i < 4; i++) {
if (guess[i] == answer[i]) a++;
else if (answer.includes(guess[i])) b++;
}
return `${a}A${b}B`;
}
const renderRecords = () => {
let list = “<h2>猜测记录:</h2>”;
for (let {guess, result} of records) {
list += `<p>${guess}: ${result}</p>`;
}
document.getElementById(“records”).innerHTML = list;
}
const newGame = () => {
answer = generateNumber();
records = [];
renderRecords();
document.getElementById(“result”).textContent = “”;
console.log(answer); // 调试用的,发布前要删除此行
}
const submitGuess = (event) => {
event.preventDefault();
const guess = event.target.elements.guess.value;
if (!/^\d{4}$/.test(guess)) {
alert(“请输入一个四位数。”);
} else {
const result = checkGuess(guess, answer);
records.push({guess, result});
renderRecords();
document.getElementById(“result”).textContent = result;
}
}
</script>
</head>
<body>
<h1>猜数字游戏</h1>
<p>在下面的表单中输入一个四位数,数字不重复,然后点击“猜测”按钮。</p>
<p>如果您猜测的数字的某个位置和数字本身都正确,则显示A,如果只是数字本身正确但位置错误则显示B。</p>
<p>您可以点击“新游戏”按钮开始新游戏。</p>
<button onclick=“newGame()”>新游戏</button>
<div id=“records”></div>
<form onsubmit=“submitGuess(event)”>
<label for=“guess”>猜测:</label>
<input type=“text” id=“guess” name=“guess” pattern=“\d{4}”>
<input type=“submit” value=“猜测”>
</form>
<div id=“result”></div>
</body>
</html>

AI时代,拥有个人微信机器人AI助手!AI时代不落人后!
免费ChatGPT问答,办公、写作、生活好得力助手!
搜索微信号aigc666aigc999或上边扫码,即可拥有个人AI助手!
© Copyright notes
文章版权归作者所有,未经允许请勿转载。
Related posts
No comments...
